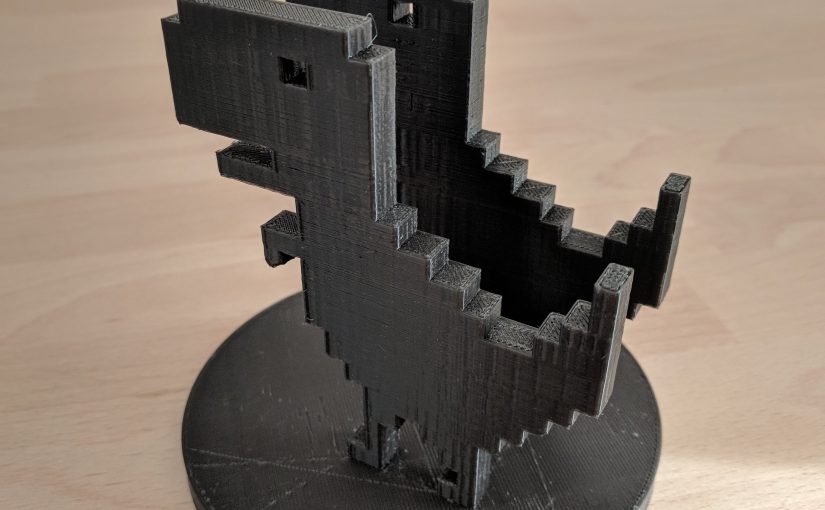
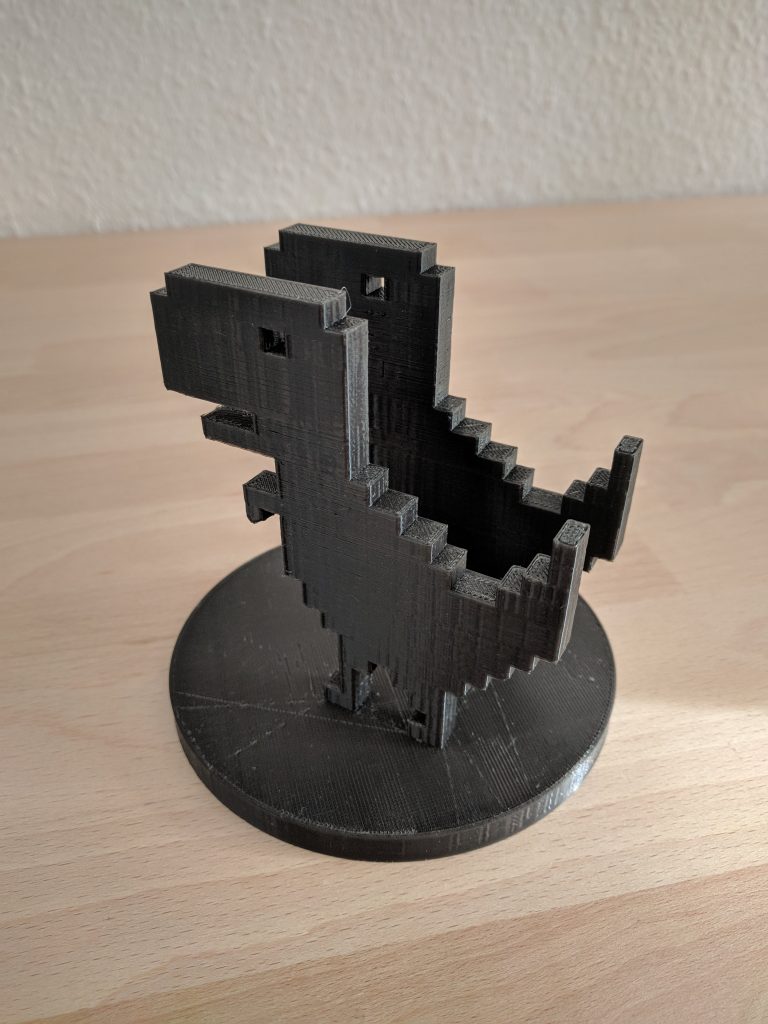
Ein kleiner, aber schöner T-Rex Halter für das Smartphone. Für das Model wurde als Vorlage das Projekt von „mightynozzle“ verwendet und wurde ursprünglich von den Google Chrome UX entwickelt. Bekannt auch als „Chrome Dino“ oder „Dinosaur Game“. Weiter unten dazu mehr. Der Anschluss des Ladegeräts ist in diesem Halter kein Problem. Das Smartphone kann durch die vielen verschiedenen Stufen auf dem Rücken des T-Rex in unterschiedlichen Positionen stabil aufgestellt werden. Die Lage der beiden Dinos auf der Grundplatte ist so gewählt, dass das Smartphone in jeder Position stabil auf dem Tisch steht.

Modell drucken
Erstellt wurde das 3D-Model mit FreeCAD. Gedruckt wurde das Model in PLA (schwarz). Die Farbe ist aber jedem selbst überlassen. Dabei wurde das Model auf eine Größe 80% skaliert. Die Größe ist ausreichend für die gängigen Smartphones, nach meiner Erfahrung.
Der Druck dauert mit dem Anycubic Kossel plus ca. 9 Stunden. Hilfsstrukturen (Support) werden benötigt, um die Hohlräume unterhalb des Dinos zu überbrücken. Gefüllt (Infill) ist das Projekt zu 25%. Dadurch wird der Halter extrem leicht, bleibt aber robust genug. Gedruckt wurde mit einer Auflösung (Resolution) der Düse von 0,2 mm.
Seit 2023 weiterer Drucker Anycubic KOBRA 2
Der Anycubic KOBRA 2 (AliExpress) ist seit 2023 ein toller Zuwachs zu meiner Drucker Familie. Der Kobra ist sehr einfach zusammen zu setzen und in Betrieb zu nehmen. Kein Vergleich zu meinem älteren Anycubic Kossel.
Thingiverse Download
Das Model steht zum Download bei Thingiverse unter folgendem Link zur Verfügung: T-Rex – Chrome Phone Holder Phone Stand
[rl_gallery id=“138″]
3D Print „Lonely T-Rex“ auf TikTok gefunden
Es ist erstaunlich zu sehen, dass das 3D Druck T-Rex Model auch andere Menschen immer noch fasziniert. Auf TikTok habe ich kürzlich ein Video entdeckt, in dem LeesyMae Cosplay mein Modell ausgedruckt hat. Es ist fantastisch zu sehen, wie mein Design in die Realität Verwendung findet.
Es ist interessant zu sehen, dass LeesyMae Cosplay das T-Rex-Modell auch für andere Zwecke als nur für das Smartphone einsetzt. In dem Video hat sie gezeigt, wie der T-Rex-Halter auch als Halter für die TV-Fernbedienung oder den Gaming-Controller verwendet werden kann. Ich fand es cool zu sehen, wie das Modell in verschiedenen Situationen eingesetzt wird und von anderen noch kreativeren Menschen verwendet wird.
Das Model ist Lizenziert über creativecommons.org

Woher kommt der Chrome Dino „Lonely T-Rex“
Der Chrome Dino ist bekannt aus dem Google Chrome Browser. 2014 haben die Entwickler des Chrome UX Teams den Dino zum Leben erweckt. Ist die Internetverbindung unterbrochen, kann der Browser keine Daten aus dem Internet beziehen und zeigt eine Fehlerseite an. Schon auf dieser Fehlerseite ist der Dino zu sehen. Um die Wartezeit für den Anwender zu verkürzen, bis seine Internetverbindung wieder hergestellt ist, kann man mit der Leertaste „Space“ im Browser ein Spiel starten. Auch ohne ausgefallene Verbindung lässt sich das Game im Chrome Browser starten. Einfach chrome://dino in die URL-Zeile eingeben.